
项目在dev环境下运行没有问题,打包之后就各种报错一下来整理一下遇到的问题
1、打包好的网页无法访问static目录的资源
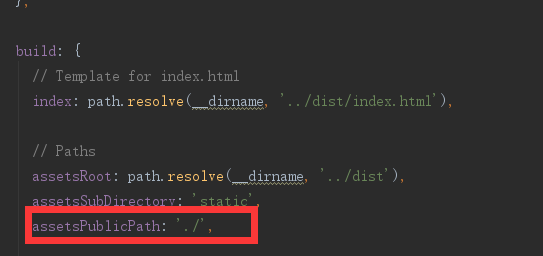
原因是下载官方的cli时,默认设置是根据绝对路径来定位资源目录的,这样就非常方便在dev环境下进行本地调试,但是在打包部署之后,就需要通过相对路径来访问静态资源了,修改方法很简单,在config/index.js文件文件中,定位到

把assetsPublicPath的value改成‘./’,修改之后,打包生成的文件,对资源的引用路径会在路径前面加上‘./’,这样就可以找到对应的资源文件了
2、可以找到静态资源文件,但是在css文件中的引用的资源并没有找到
原因是打包的时候,所有static文件下的资源都是加工,生成文件名加上hashcode为新命名的文件,例如css文件中引用了ttf(字体文件),由于ttf文件在打包之后加工成xxx+hashcode.ttf文件,原本的css文件的引用当然会找不到加工后的ttf文件。
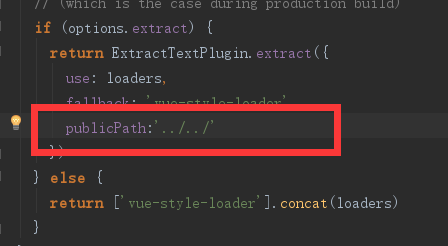
解决的方法就是通过修改build/util.js文件的
 ,添加publicPath:‘../../’
,添加publicPath:‘../../’
我们会发现打包后的css文件,对ttf文件的引用路径自动加上了hashcode,完美解决css引用外部资源失效的问题
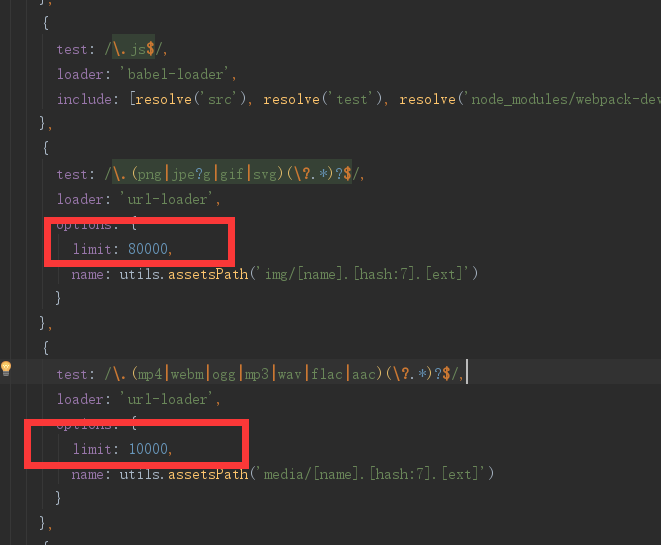
3、图片,MP4,字体等资源比较大,超过限制,导致文件没有被打包进去,可以通过\build\webpack.base.conf.js
 ,修改对文件的大小限制
,修改对文件的大小限制
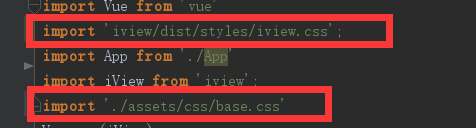
4、打包后,css样式和测试环境的不一样,原因是打包之后的css文件调用顺序发生错乱了,

所有第三方库的css文件在引入的时候,务必在App文件引入之前引入,以上只是main.js文件的改法,可以根据需要来修改对应的js文件